DigitalOcean Hosting From the Terminal - Server Config
Part II: A client asked me to look into the set up of an existing site hosted on DigitalOcean. There's no control panel so I'm learning a lot of terminal info.
In early 2022 I switch my site hosting to DigitalOcean (DO) but on recommendation from colleagues I also set up Forge to do the server management: add sites, deploy from github.com, manage environment variables, etc. An extra service means there's an extra fee but it's worth it because I'm a web developer (I write code) not sys admin.
Recently a client has asked me to look into the set up of an existing site that hosted on DO. Their previous developer doesn't reply to emails anymore and a site needs to change domain names. I'm not at the end of the process yet but here's what I'm learning as I go.
First the site owner added me as a team member to their DO account. Clicking around their DO dashboard is showing me nothing; domains aren't listed, MX records aren't listed. To access the server via ssh terminal I need the client's root password. Which they don't remember. Thankfully DO can reset root passwords with a click of the button.
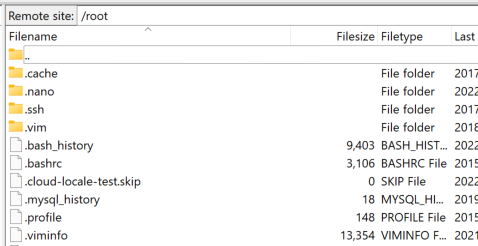
Next I'm going to use that root login to sftp to the server with FileZilla. Yes yes, I know using root for everything isn't great and I should create and upload my own ssh key but for temporary exploring purposes it's what I'm using. And here's my next stumbling block:

The root directory apparently doesn't have any web files.
Time to google for some answers. I found How To Add Domains & Host Multiple Websites On Single DigitalOcean Droplet Nginx on YouTube and at around 28 minutes I found the next piece of the puzzle. In many cases files will be in /var/www/html. In my case it's /var/www/sites.
So I found the files but there's 4 or 5 different site folders listed on this server. There must be a server config file somewhere but it's late and I'm done for the day.
Seeing how ideas and projects connect to one another is an essential skill because it solidifies one's comprehension of that technology.
© 2025 - Amanda Lutz * Web Developer